Adding 'flexible features' to uncover new product opportunities

A practice we've made a habit of is introducing flexible features to the products we create. A flexible feature is anything that has a slightly undefined purpose. The most common we introduce are:
- Notes
- Tasks
- Form builders
These are features which we likely added to solve some specific problem, but perhaps we didn't understand the problem fully when we added it, or the uses of it were highly diverse. This would have prevented us from creating a more opinionated, specialized experience.
But flexible features aren't just something we add from laziness. By allowing users the freedom to use something however they please (and misuse as well), we unlock a golden opportunity to see where the product is falling short.
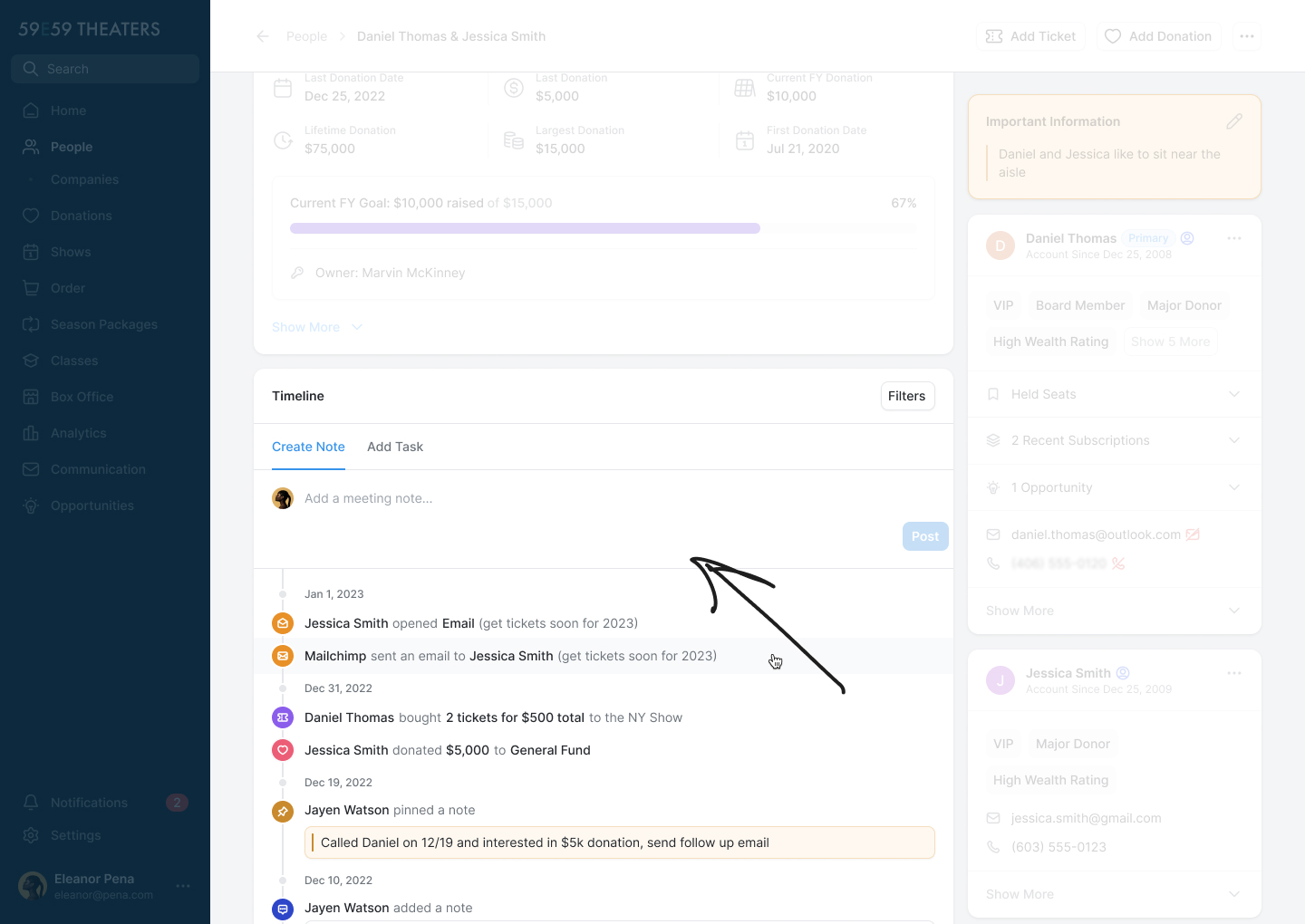
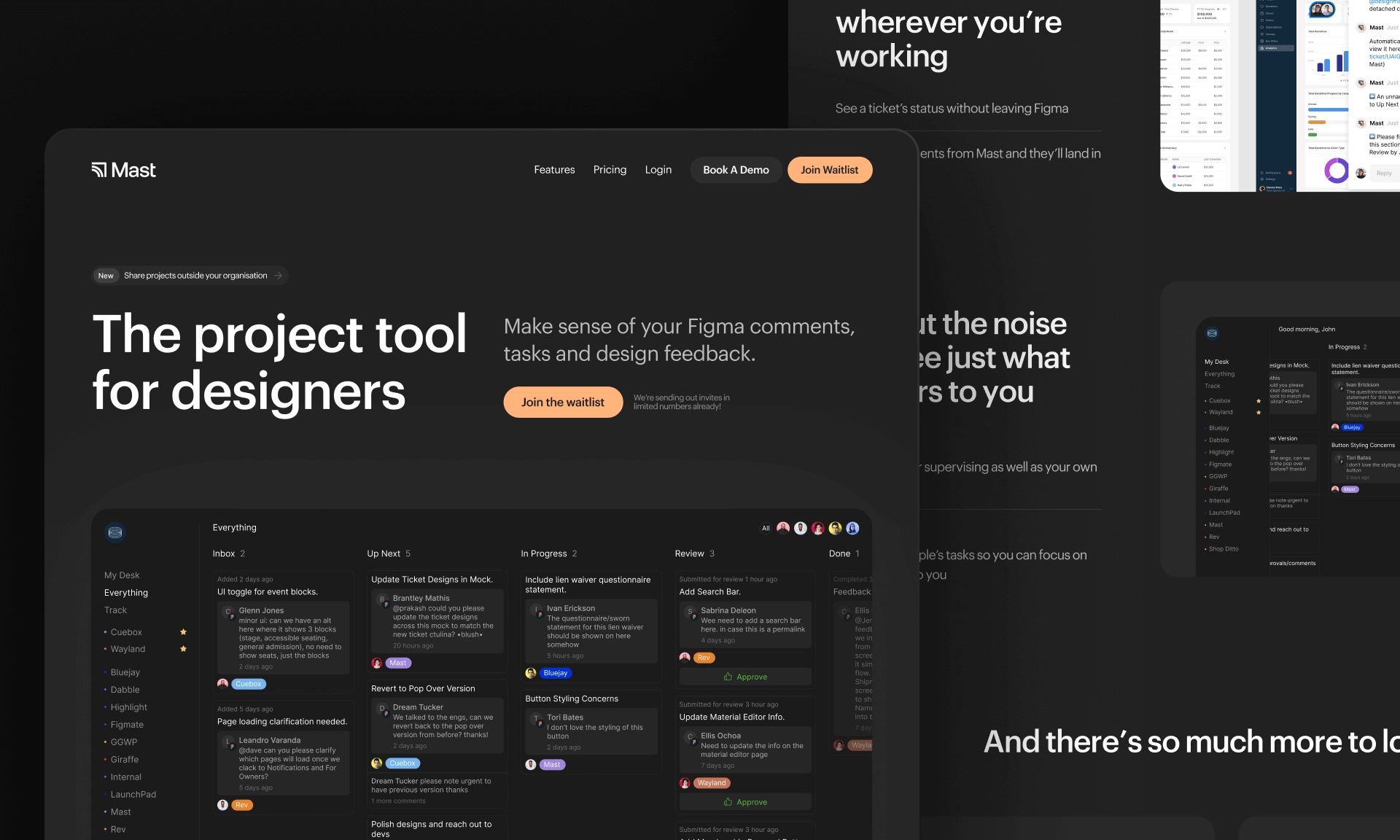
A great example of this is the notes feature we added to Cuebox's donor timeline. The timeline is a space that should show all history of that donor. Transactions, phone calls, emails etc. But we knew from the outset that we had excluded a bunch of events which we'd undoubtedly need to add later – but weren't inside the scope of the MVP.

To get around the fact that we knew we weren't feature-complete here, we added a generic notes and task creation experience. That way we could:
- Monitor how people used it to prioritize some of those features we'd pushed down the roadmap
- Expose potential uses we hadn't thought of
The key here is monitoring. It's critical to actually go and check how people are using these featuers and see if they're adding value or creating chaos, and slowly over time, adding in more tailored and integrated solutions to solve the problems our users have exposed.

Introducing the all new Marathon – the tool for people who live in Figma

First Make Them Care: The $50B Communication Gap Between Experts and Success

AI Is Offering A New First Step To The Mental Health Journey

After the Interface: Rethinking Design for a World of AI Agents

Hill Has Been Accepted Into The HF0 Residency

Joining Hill As Head of Product

We turned 10 years of product design expertise into the ultimate AI design copilot

Breaking into UX & Product Design: A Guide for New Designers

Introducing Blair, the companion to help you conquer your day

Pushing Through Creative Block: Learning from Artists and Musicians to Reignite Inspiration

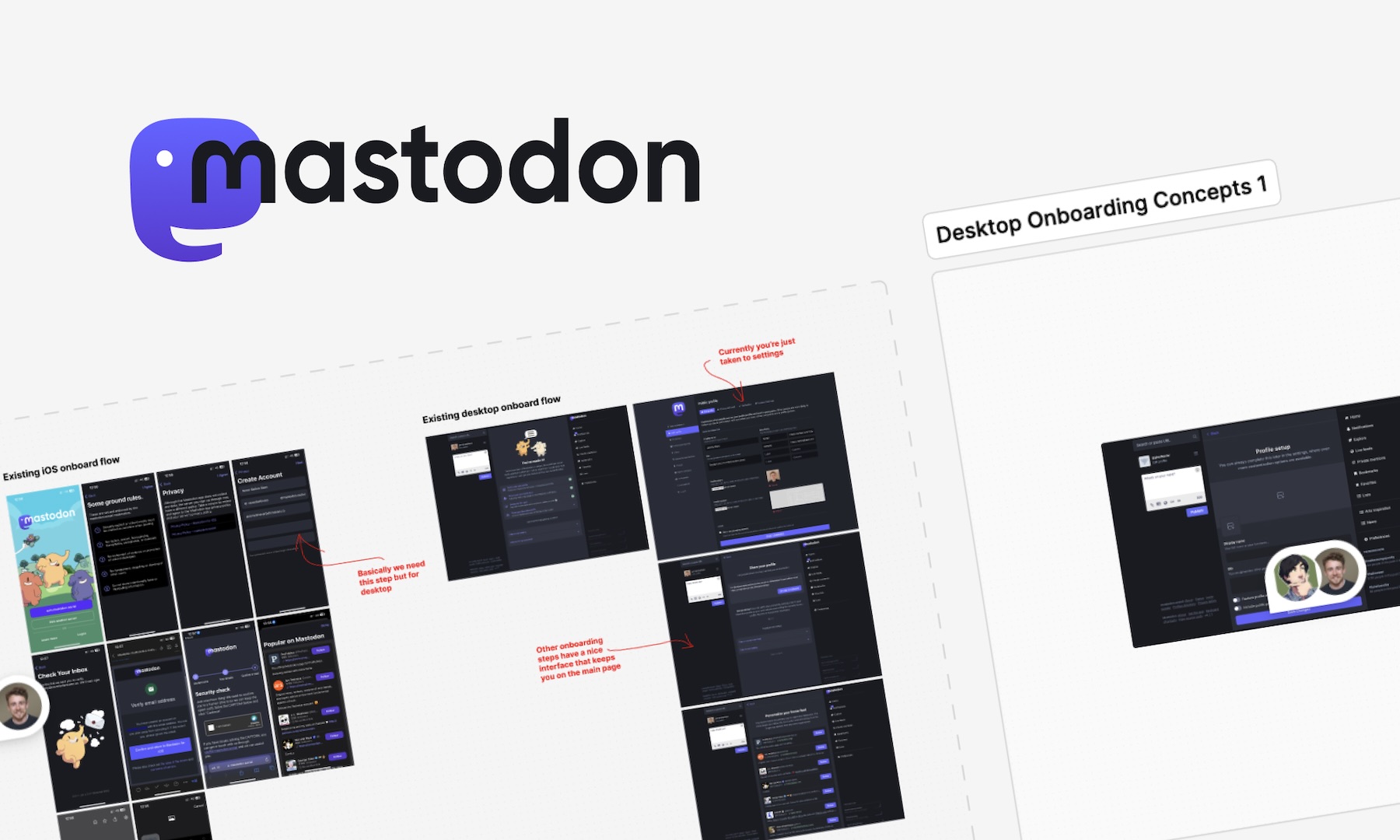
We helped Eugen Rochko, founder of Mastodon, fix their onboarding experience

Unlocking Airbnb’s Secret: How SaaS Founders Can Aim For 10 Stars And Win

How to avoid MVP feature creep: The ICE Method

Introducing Mast: The project tool for design teams

Reflecting on my time running a 100-person creative community in the heart of Melbourne

Starting a company during a global pandemic, with Jeremy Blaze on Funemployed

Introducing NOOK: Digital Patron Check-In & Menus to Keep Australia's Hospitality Industry Afloat

Why I’ve started a product design studio

Case Study: Making sense of LIVE carpark availability in UbiPark

Case Study: Embark’s design, launch & early iteration

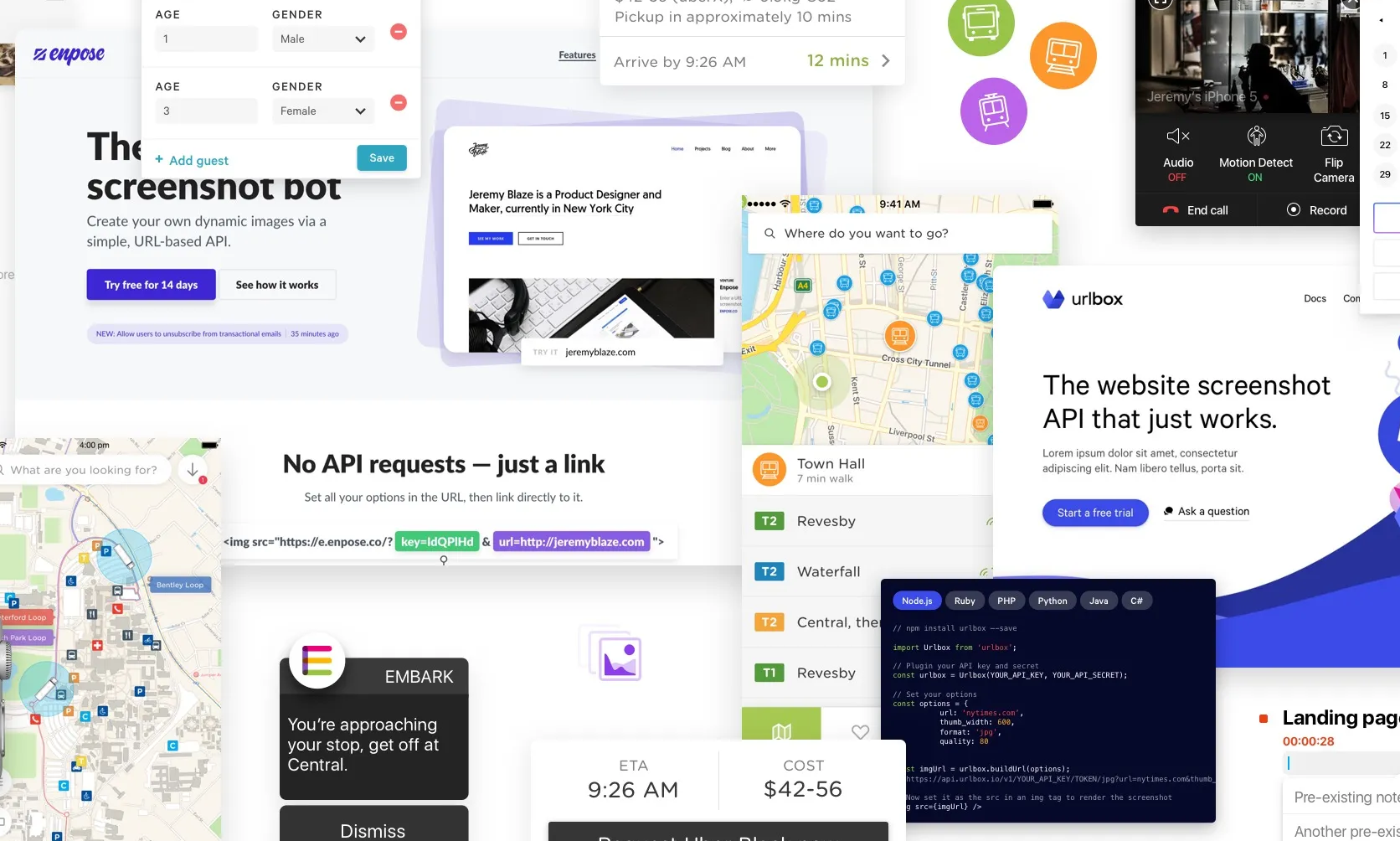
Enpose has been acquired by ApiLayer, solidifying their position in the screenshot API market

An exercise in reductive design: Building a beautiful API
