Breaking into UX & Product Design: A Guide for New Designers


 AI Audio
AI Audio
This is based on a 2018 article of the same name, and has been brought up-to-date with the state of design coming into 2025.
I seem to get asked “how do you get into UX” a dozen or so times a year, so here’s a quick rundown on my advice for breaking into the industry.
Chapter 1: The basics
Job titles
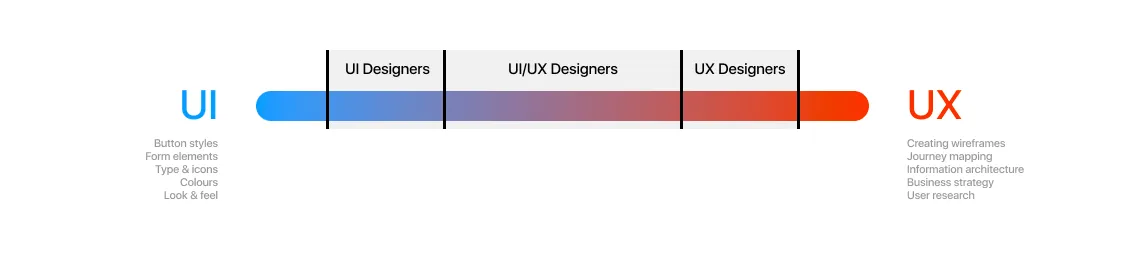
Designers are very confused about job titles. Product Designer, UI/UX Designer, UX Designer, UI Designer — they’re all kinda the same thing. The only way they differ is they suggest where you might sit on the UI/UX spectrum…

If you’d like to dive a bit deeper on this, there’s a great article here which goes into the different ‘layers’ of UI and UX.
There are another couple of related job titles which don’t appear in my spectrum diagram above:
- ‘UX Researcher’ sits beyond UX on this spectrum. If you want to know about it, check out this article. A good UX designer will understand at least the basics of UX research.
- A ‘Product Manager’ has a lot of overlap with UX designers. You can read about this job title here. This can be a great option for someone with strong soft business skills, but perhaps not so great hard skills in using design software like Figma
There are two main types of company a designer can work for
Startups
The startup people are sort of the cowboys of the industry (this is where I sit). We tend to prefer making decisions quickly and risk having correct for it later than spending ages making the right decision. The priority is on output and getting the product into users’ hands as fast as humanly possible.
It's critical to not conflate cowboy-ism with being amateurish or accepting a lower standard. People in the startup world are blunt, have high expectations and have a bias toward working with the best people out there because they can have greater confidence in their decisions.
Corporates
The corporate people are a bit more serious. They’re probably working at a consulting firm or a big tech company (like Apple, Netflix, OpenAI etc). These are companies where small decisions can have a big impact. Things tend to move slower, and decisions are made much more carefully because the consequences are so much higher.
This might just be the most welcoming industry around
The design space as we know it now really didn’t exist pre-2008 (when the iPhone was released). Because of this, the whole industry is pretty green (though this is changing rapidly). Certificates and degrees are more often than not unnecessary, provided you can demonstrate you have the skills and will get the job done.
Chapter 2: Let's talk skills.
I've divided these into three layers:
- Layer 1: Foundational Knowledge – everyone must know these (they're also the easiest)
- Layer 2: Product, Business & Strategic Knowledge – this will come with experience, but I'll offer suggestions on how to get started
- Layer 3: Specialization – this is what differentiates the different design disciplines
Layer 1: Foundational Knowledge
Every type of designer must know these. Fret-not, however. Because these are the easiest to master.
- Design tools
- Figma – This is the industry standard these days — it overtook Sketch, the previous industry standard a few years ago. Before that we all used Photoshop (it was awful). There are lots of online courses and YouTube videos for learning Figma, so just give it a google. Figma is also free for individuals!
- Workflow apps – There was once a time when we'd put 'knows Microsoft Word' on our resumes. It tends to just be assumed these days. These apps are the Word of the design industry. You should know your way around, but you don't really need to know them deeply.
-
Google Docs/Sheets/Slides
-
Airtable
-
Miro
-
UserTesting
-
HotJar, Google Analytics and other analytics/monitoring tools
-
- UI basics
-
Web Basics (This is a little old fashioned, but many senior designers started out in web design/development so this is where they learnt about the standard UI components. I think it's good insight to have even if it's a bit outdated)
-
Modern UI Components – these are the common libraries developers use to build interfaces. It's critical to have general knowledge of them (you don't actually need to dive into the code though)
-
Honorable mention: v0 by Vercel
-
Since the AI boom, there are a whole ecosystem of new patterns. You can see some here but note that these are constantly changing (as it's all so new to everyone)
- Other stuff that will come up – you don't need to know any of this deeply, but it will get talked about, so make sure you know what it is
-
Development. Familiarize yourself with names of languages, frameworks etc (but you don't actually need to learn them)
- The OGs (less relevant today but still good to know)
- HTML and CSS
- PHP
- C++
- C#
- More modern terms
- Javascript
- Swift
- React / ReactJS / React Native
- Ruby (and Ruby On Rails)
- NextJS
- Node
- AWS (this is where lots of apps run but there are other places to host them like Vercel, DigitalOcean, Linode, Heroku)
- GitHub (this is the most common 'version control' tool)
- Back-end development
- Front-end development
- APIs
- SDKs
- LLMs
- Machine Learning
- The OGs (less relevant today but still good to know)
-
General zeitgeisty tech/business world stuff. This is a fast paced industry, and things are always changing. To stay across it, check out some of these...
-
Newsletters
-
Podcasts
-
-
Venture Capital, Investment, Runway, Funding, 'Series A'... These are all terms that will be thrown around constantly, because they relate to how a startup is getting its cash to get going. Follow Harry Stebbings' podcast. After a couple of episodes you'll know enough to talk about it.
-
A short aside here: You'll see a lot of design courses focus on Figma and other 'Layer 1' skills. In my opinion, this is misguided. These skills are absolutely a must-have, but this should make up maybe 20% of your overall designer skillset. Don't get bogged down by them. Furthermore, they're skills that can be extended on the job – I'm constantly learning new Figma, prototyping and UI tricks.
Layer 2: Product, Business & Strategy
This is where the skillset starts becoming softer.
If you have a corporate, business or other professional services background: there's good news. You probably have a good sense of this already. This is why design can be such a great lateral career move. You can probably make up for missing some Layer 1 skills by exceeding expectations in your Layer 2 abilities (i.e. while junior designers are spending their time learning how to use Variables in Figma, you can start making high level decisions that actually effect the business)
If you've not worked in these areas before: this is a skillset I think is hard to teach in a course. It's much softer, more practical, and much more vague. It comes with experience. But you can start getting that experience straight away by immersing yourself in the following.
Books
-
(In general, look for design, product and tech books. Biographies of founders can also be super insightful)
'Design Twitter'
There's a huge design community on X/Twitter. The best way I know to stay current on the industry is to check in there from time to time. Here are some folks to follow, in no particular order:
-
Me (if you feel like it)
Layer 3: Specialization
By the time you get here, you will already have been working as a designer for some time, and you'll likely find your specialty naturally (unless like me you remain more of a generalist). Here are some common designer specialties (I'm sure I've missed heaps here)...
- Platform specialties
- Mobile, iOS or Android
- Web Apps
- Websites (typically this means marketing sites and landing pages)
- Industry specialties
- SaaS
- Consumer
- Social
- Edtech
- Medtech
- *insert any other tech industry here*
- Discipline specialties
- Design Manager
- Design Engineer
- Design Systems
- UI
- UX
- UX Copywriting
Chapter 3: Pathways toward getting a paying UX job
There are really no hard and fast rules for what you need here. The industry is so young that people have come into it from all walks of life, and very few people have more than 15-20 years experience (and if they do, they’re more likely to have 10 years of UX experience and a few more years doing web design in the 2000s).
I took the now fairly old-fashioned pathway…
- Learned to make websites / write basic code
- Began to focus on the design of websites (this is when I very fortunately got an invitation to Dribbble which allowed me to share work and eventually get my first client)
- Through working with clients, I grew my skills to the point I could secure a job (my first job was a UX Designer role at a startup – I was the 3rd employee)
Note that for steps 1 and 2 I didn’t have clients, I was almost entirely just designing concept projects.
The pathways these days are numerous – here’s a few…
- Do a crash course, get an internship, get a job
- Design some concept work, build a portfolio by taking on freelance work, get a job
- Design some concept work, get an internship, get a job
Essentially, if you can build a portfolio, do a crash course and get an internship, you’ll be well on your way – and in all likelihood you probably don’t need to do all of those (especially the crash course).
Finally, here’s how to make yourself look like a pro so you can secure a job
The core principle here is you need to able to demonstrate you have the skills and will get the job done. Everything below is to serve that goal. You DO NOT have to do everything below, and many people are able to get away with just doing one of these before getting an internship or a job.
Do a crash course
- General Assembly
- Academy Xi
- Memorisely
Do a concept project
Here’s a few examples of excellent case studies / portfolio fillers which were total concepts (i.e. not for a real client)…
- The Next Microsoft (this one actually got the designer a job at Microsoft)
- (need to put more in here)
Create a portfolio
There are lots of ways to do this. Here are a few pointers…
-
Use Dribbble or Behance. This is probably the easiest method and you have the benefit of also sharing to a network and having a better chance of getting noticed
-
I suggest building a portfolio site in Framer or Webflow – these are great tools to know as a designer anyway, and you can actually just buy a template and modify it rather than starting from scratch
-
Dann Petty, a well known Silicon Valley designer, has written a course on creating a stand-out potfolio
-
UXfolio is a dedicated tool for building UX portfolios
-
Webflow, Wix, Squarespace and other website builders can also work really well
Get involved in local meetups
I’ve found these incredibly welcoming in the past – you get a great mix of seniors and juniors all in one place, happily exchanging advice.
Get involved in 'Design Twitter'
(Links provided further up)

Introducing the all new Marathon – the tool for people who live in Figma

First Make Them Care: The $50B Communication Gap Between Experts and Success

AI Is Offering A New First Step To The Mental Health Journey

After the Interface: Rethinking Design for a World of AI Agents

Hill Has Been Accepted Into The HF0 Residency

Joining Hill As Head of Product

We turned 10 years of product design expertise into the ultimate AI design copilot

Adding 'flexible features' to uncover new product opportunities

Introducing Blair, the companion to help you conquer your day

Pushing Through Creative Block: Learning from Artists and Musicians to Reignite Inspiration

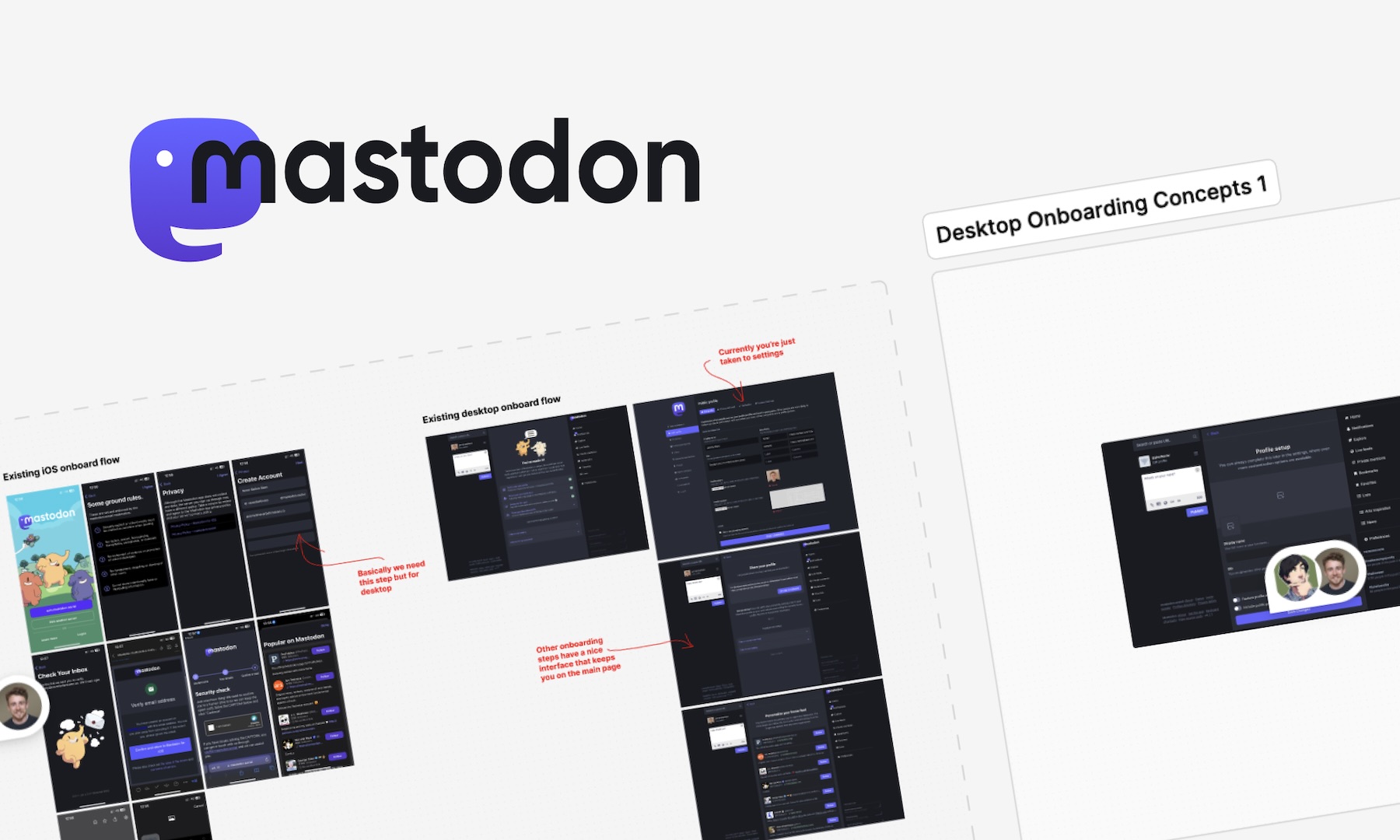
We helped Eugen Rochko, founder of Mastodon, fix their onboarding experience

Unlocking Airbnb’s Secret: How SaaS Founders Can Aim For 10 Stars And Win

How to avoid MVP feature creep: The ICE Method

Introducing Mast: The project tool for design teams

Reflecting on my time running a 100-person creative community in the heart of Melbourne

Starting a company during a global pandemic, with Jeremy Blaze on Funemployed

Introducing NOOK: Digital Patron Check-In & Menus to Keep Australia's Hospitality Industry Afloat

Why I’ve started a product design studio

Case Study: Making sense of LIVE carpark availability in UbiPark

Case Study: Embark’s design, launch & early iteration

Enpose has been acquired by ApiLayer, solidifying their position in the screenshot API market

An exercise in reductive design: Building a beautiful API
