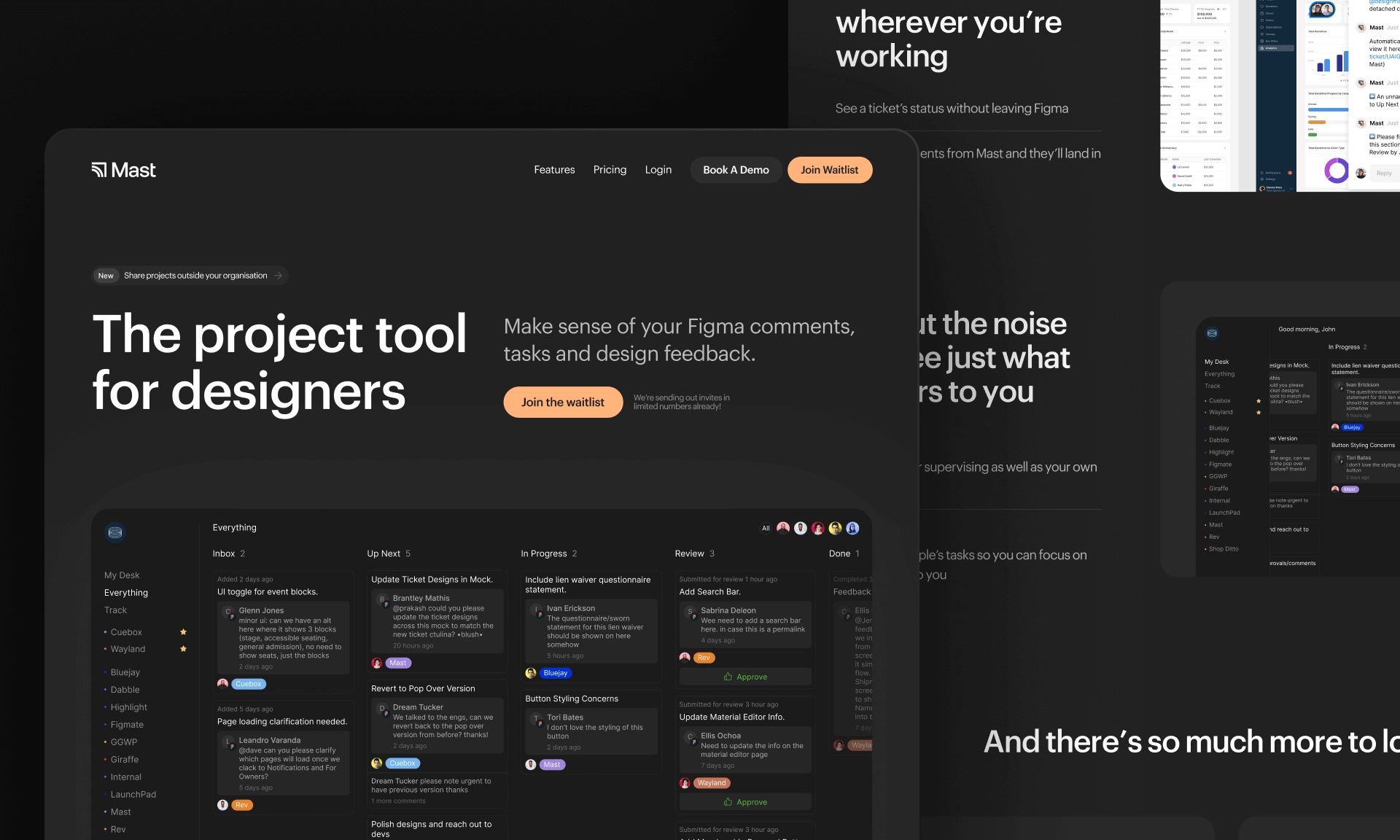
Introducing Mast: The project tool for design teams

It's a pretty exciting time to be a designer. Our tools have literally NEVER been better. They're faster, more powerful, and collaborative, allowing teams and clients to work together from around the globe – all on the same canvas.
But as design accelerates and becomes more and more collaborative, the tools we use to run our design teams need to move forward as well...
The problem
About 2 years ago, my agency was feeling this strain. Big time.
We were drowning in so many design notes, tasks and feedback that we didn't know where to start. We'd spend hours in meetings with clients talking about tiny details and big picture changes, then once we were off those meetings we'd still have more to discuss. It was chaos. A single task took days to complete, and changes were often never reviewed properly or were even totally missed.
We needed a better way.
A quick and dirty solution
One Friday evening, after a crazy week of us trying to process thousands (yes, thousands) of design notes and questions – both in the form of Figma comments and my own hand-written notes from team meetings, I decided I'd had enough. I decided it was time to solve the problem once and for all.
I started to build.
By Monday morning, after a sleepless weekend downing more coffees than I could count, I messaged the team in Slack to announce that we could finally throw Trello in the bin.
That weekend, Mast came to life.

It was slow, buggy, and to add a new project you had to sign into the database and run an SQL query because I hadn't built out the UI for it. But it was working.
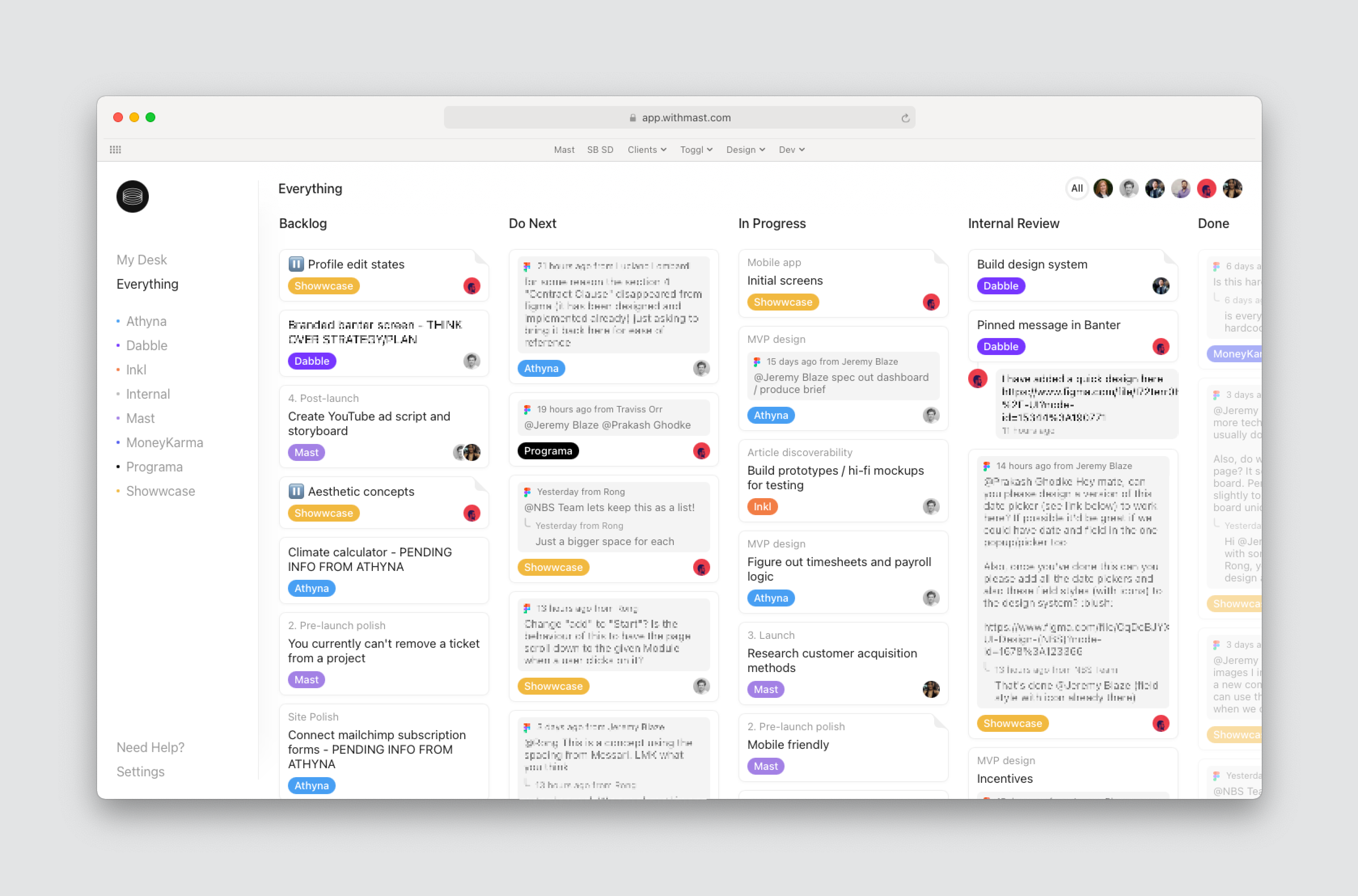
The idea was pretty simple. We'd been using Trello prior to this, and liked the kanban layout it used. That was a paradigm we wanted to keep, but we also didn't want to split all our projects up across multiple boards.
We opted for a 'centralised kanban'. Basically, you can have as many projects as you like, but they all use the same workflow. This isn't so good if you have lots of different departments trying to use the same tool, but as our team is 100% designers, the benefits of being able to track all projects in one board were unavoidable.
That first week with Mast was a game changer. We got more done than ever before, and half way through the week I hacked in a 'shared view' for clients, so they could see with more clarity than ever, EXACTLY what we were up to.
I'd never seen this before in my life...
Mast today
We're now almost two years on from when the NBS team switched to running on Mast. Since then we've added time tracking to kill off yet another tool from our stack (Toggl) and bring more accountability to time spent (you can track time on a specific task or project). We also added AI summaries, to help make sense of tasks at a glance. And there's so much more in there I haven't mentioned.
The core of the product is still the same as ever though. It's a project tool with an inbox, and that inbox can be connected to Figma, Slack, or any other place you're receiving tasks, with the help of Zapier, giving you one place to see everything that's going on. It's a project tool built for focus, with a centralized workflow for all projects, allowing for a unique 'My Desk' view which cuts out the noise from the rest of the team, and lets you see just what matters to you.
We're incredibly excited to release Mast in early access to other design teams. It's truly transformed our business, and we whole-heartedly believe it has the potential to do the same for others.
You can register for early access or learn more about Mast at withmast.com

Introducing the all new Marathon – the tool for people who live in Figma

First Make Them Care: The $50B Communication Gap Between Experts and Success

AI Is Offering A New First Step To The Mental Health Journey

After the Interface: Rethinking Design for a World of AI Agents

Hill Has Been Accepted Into The HF0 Residency

Joining Hill As Head of Product

We turned 10 years of product design expertise into the ultimate AI design copilot

Breaking into UX & Product Design: A Guide for New Designers

Adding 'flexible features' to uncover new product opportunities

Introducing Blair, the companion to help you conquer your day

Pushing Through Creative Block: Learning from Artists and Musicians to Reignite Inspiration

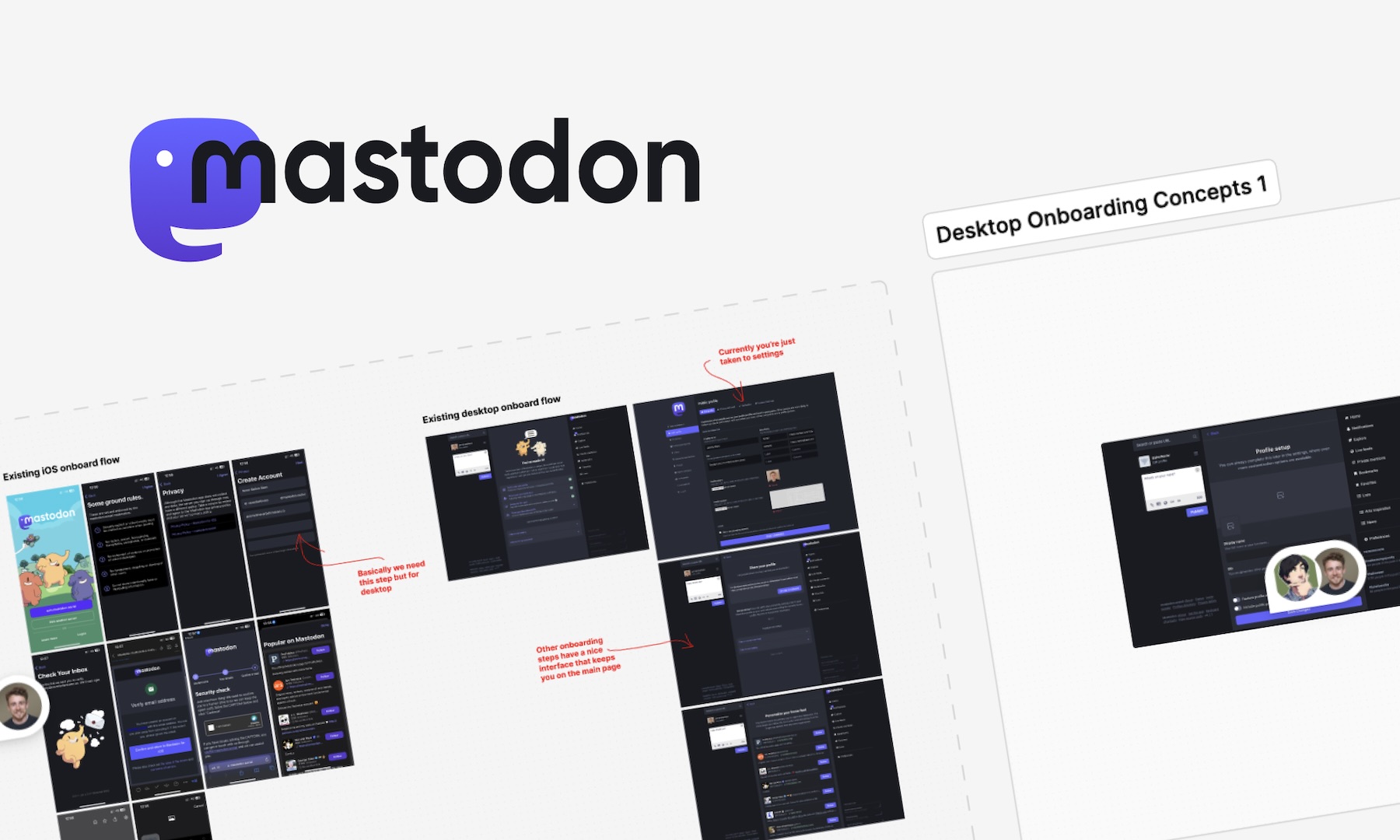
We helped Eugen Rochko, founder of Mastodon, fix their onboarding experience

Unlocking Airbnb’s Secret: How SaaS Founders Can Aim For 10 Stars And Win

How to avoid MVP feature creep: The ICE Method

Reflecting on my time running a 100-person creative community in the heart of Melbourne

Starting a company during a global pandemic, with Jeremy Blaze on Funemployed

Introducing NOOK: Digital Patron Check-In & Menus to Keep Australia's Hospitality Industry Afloat

Why I’ve started a product design studio

Case Study: Making sense of LIVE carpark availability in UbiPark

Case Study: Embark’s design, launch & early iteration

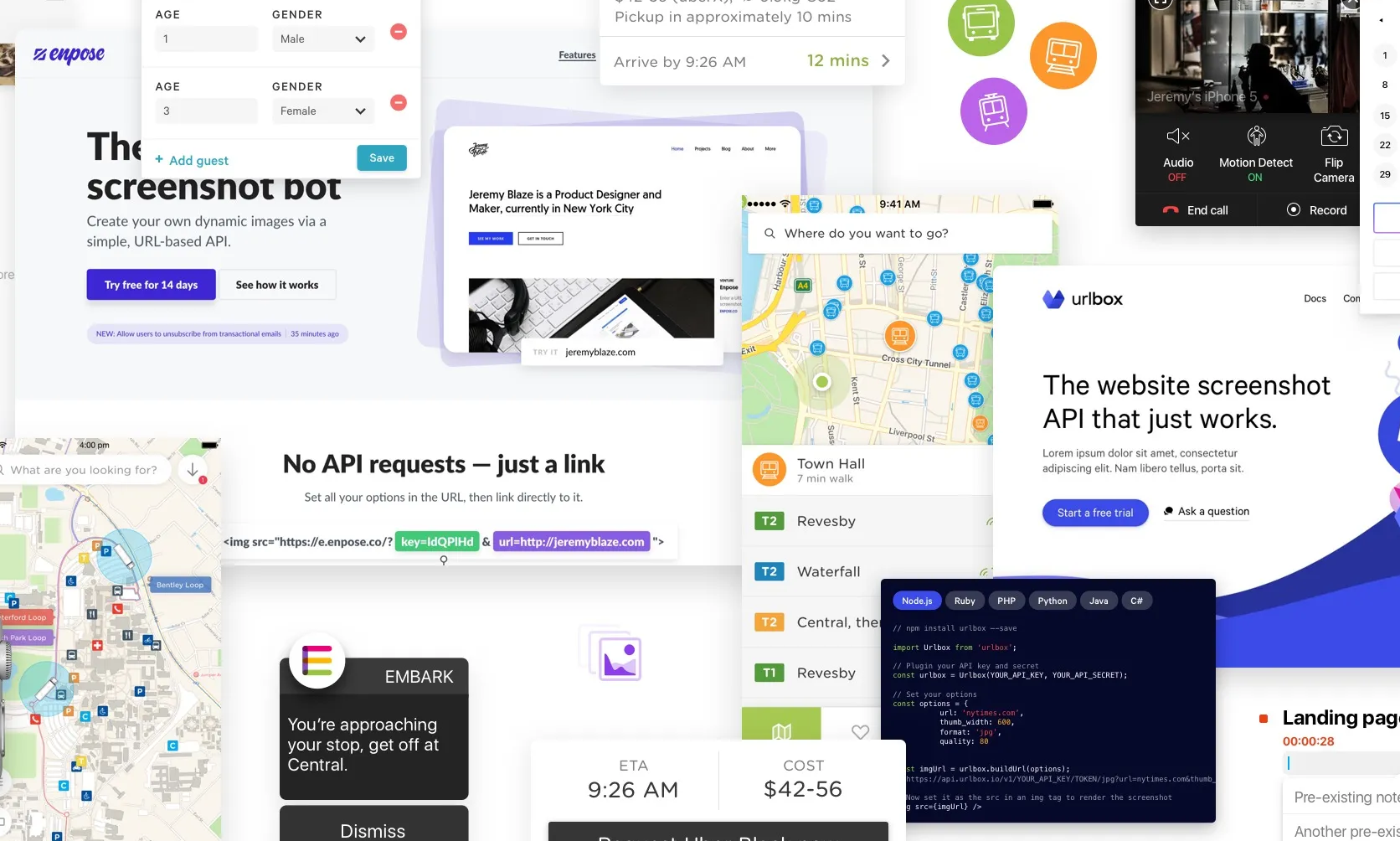
Enpose has been acquired by ApiLayer, solidifying their position in the screenshot API market

An exercise in reductive design: Building a beautiful API
